Luke Posey, Product Manager
Jul 1, 2024

Our goal with Quadratic is to support many major programming languages. We started with Python as the most popular language for data science. Along the way, we've continued improving that experience to build the best (and first) Python experience in a spreadsheet.
We're excited to now lead the way with JavaScript! As the world's most popular programming language, we expect plenty of interest in combining JavaScript with the world's most popular tool for interfacing with data - the spreadsheet.
This article discusses how to make your spreadsheets even more powerful by leveraging JavaScript in Quadratic.
Step 1: create a JavaScript code cell
Press / to code.
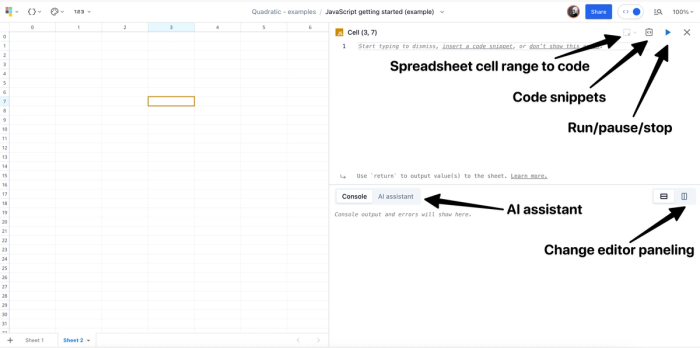
Once your editor is open, there are a few ways to get started. Highlighted in the image below are:
- AI assistant: prompted to only help with JavaScript questions while in the JS editor
- Code snippets: quick snippets to help you get started
- Console: for your code outputs, errors, etc.
- Play/pause/etc: for running code and pausing/stopping long-running executions

Step 2: reference data
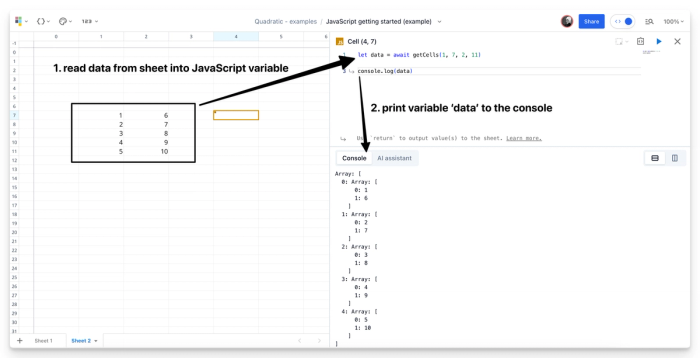
Reference data from the spreadsheet to get data into JavaScript that currently lives in the spreadsheet.
The following is the Quadratic way to reference data in the sheet from JavaScript.
// Reference a single value from the sheet; replace x,y with coordinates
let data = await cell(x, y);
// Or reference a range of cells (returns an array), replace x's and y's with coordinates
let data = await cells(x1, y1, x2, y2)
// Reference cell or range of cells in another sheet
let data = await cells(x1, y1, x2, y2, sheet_name)
Step 3: return data to the sheet
You've already referenced data from the sheet into JavaScript, now learn how to return data back to the sheet from JavaScript.
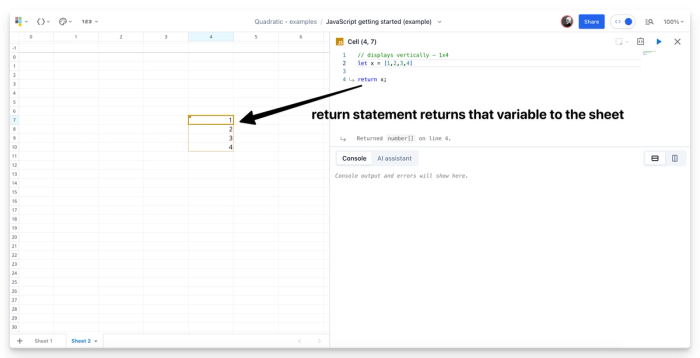
In our JavaScript implementation, your return statement is what gets returned to the sheet. This is unlike our Python implementation where the last line is always returned by default.
You can return single values, 1-d arrays, multi-dimensional arrays, charts, and more.
// displays vertically - 1x4
let x = [1,2,3,4]
// displays horizontally - 4x1
let y = [[1,2,3,4]]
// 4x2
let z = [[1,2,3,4],[1,2,3,4]]
// return statement is what gets printed to the sheet
return x;
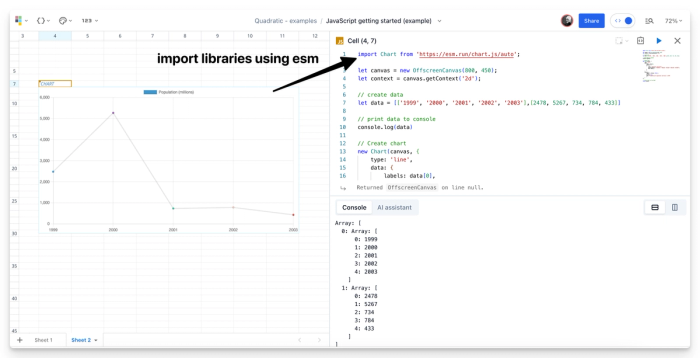
Step 4: use libraries
Through ESM modules you can use the JavaScript libraries you're familiar with. Below is an example of using charts.js to build a chart in Quadratic using JavaScript.
Sample import below:
import Chart from 'https://esm.run/chart.js/auto';
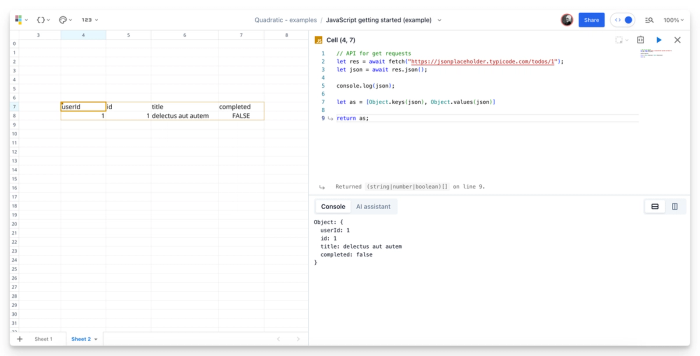
Step 5: use Fetch to make an API request
Make an API request in JavaScript by using the JavaScript method fetch(). Below is an example querying a sample API.
// query using fetch
let res = await fetch("https://jsonplaceholder.typicode.com/todos/1");
// put results in json
let json = await res.json();
// print result to console
console.log(json);
// format result json into array
let as = [Object.keys(json), Object.values(json)]
// return array to sheet
return as;
We're excited to release JavaScript as an experimental feature, adding an additional programming language to your toolbelt. As this is an experimental feature we expect there to be some rough edges - feel free to contact us and let us know how or what we can improve in JavaScript or Quadratic as a whole. User feedback is what directly guides our product roadmap.